Team: Laura Perovich & Desi Gonzalez
We created the Art Crayon Toolkit, an artistic toolkit that engages kids with famous artworks and gives them opportunities to create their own art. The toolkit consists of: (1) two packs of art crayons, each including four artwork-based crayons and four supplementary colors, (2) crayon packaging (labels & boxes), and (3) an informational creative workbook. The artwork-based crayons serve as physical bar graph of data in each work of art: the height of each color corresponds to the amount of that color found in the painting.
Data for the art crayons came from online sources. We browsed a number of museum repositories to obtain images of the artworks, including Tate, Museum of Modern Art, Whitney Museum of American Art, Brooklyn Museum, Museum of Fine Arts in Boston, Phoenix Museum of Art, and Madison Museum of Contemporary Art, among others. Artworks were initially selected to fit within thematic categorizations, such as food, place, animals, and female artists, that we thought would be a good hook to pique our audience’s interest. We further aimed to include lesser known works, diverse artists, and a variety of artistic styles within each theme.
Next, we ran our initial set of artworks through a python script that returned an html file with an image of the artwork and its Crayola color mappings (for example). Many artworks were not well-represented in Crayola color; either the five color limit did not accurately capture the essence of the painting or color mappings seemed to miss the mark (for example, Degas’ Dancers at the Bar [1888, Phillips Collection] yielded brown and sepia colors, while we perceive the background of this image as a bright orange). Based on the color mapping results, we selected four works of art for each of two categories: Place and Food. These categories and artworks suited all of our criteria: the five Crayola colors accurately represented each painting or print, the artwork fit within the thematic category, the artwork had accessible and compelling backstory that would be interesting to children, and the full set of works were diverse in style, fame, and artist demographics. Additional background information on the artists and artworks was found through by researching on museum and artist websites.
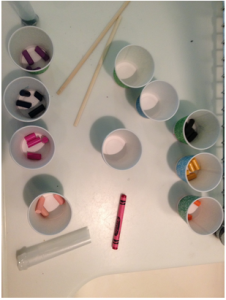
Using this data, we created created the crayons, packaging, and workbooks (Place and Food). To make the crayons, we first created a two-piece mold using Oomoo, silicone rubber compound. We then collected the corresponding crayons colors for each artwork and broken off piece of the appropriate ratios. Each crayon piece was melted with a heat gun and poured into the mold one at a time in decreasing order of color prevalence. Crayon wax had to be fully melted in order to create a structurally sound crayon.
We designed labels and boxes in Adobe Illustrator based on the basic format of existing products so as to be familiar to users. Workbook content and design was based on existing models of art education and engagement for children such as MoMA’s Art Cards, didactic materials for kids to respond to works of art while in the museum’s galleries. We included information such as what the images represent, what style they were made in, and relevant content about the artist. The workbook also includes prompts to draw with the art crayons, both within the context of the corresponding artwork and more freely.
The Art Crayon Toolkit exposes children to artworks of familiar relevant content (e.g the food and place themes), providing short facts, stories, and information that helps deepen their connection to the works, making artworks more accessible by presenting the color deconstruction of artworks, and prompting children to develop a curious eye for art by creating their own pieces. We believe this combination of information and active participation provides a number of diverse routes to increase children’s art engagement.